图标文件大小说明:
(1)woff2 < woff < ttf ≈ eot < svg;
(2)从请求量上来看,woff\woff2格式的图标库最小。
浏览器兼容性说明:
(1)eot的兼容性
只兼容ie浏览器,如下图所示:

(2)svg的兼容性
兼容ios、safari及低端安卓版本,如下图所示:

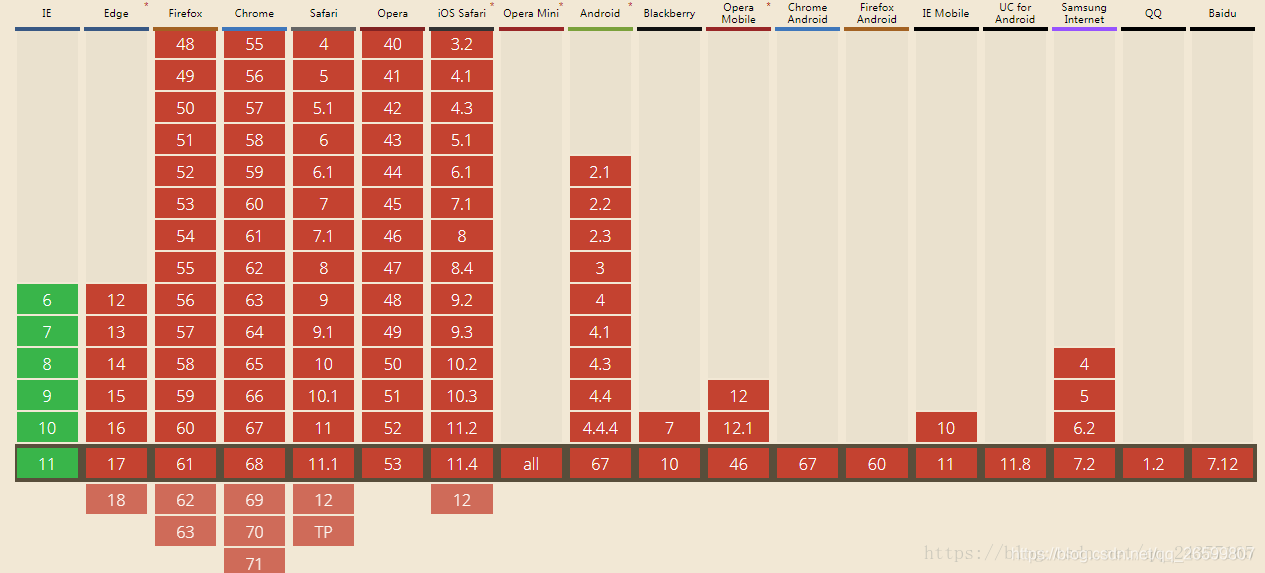
(3)ttf的兼容性
基本兼容所有,IE兼容情况不是很好,如下图所示:

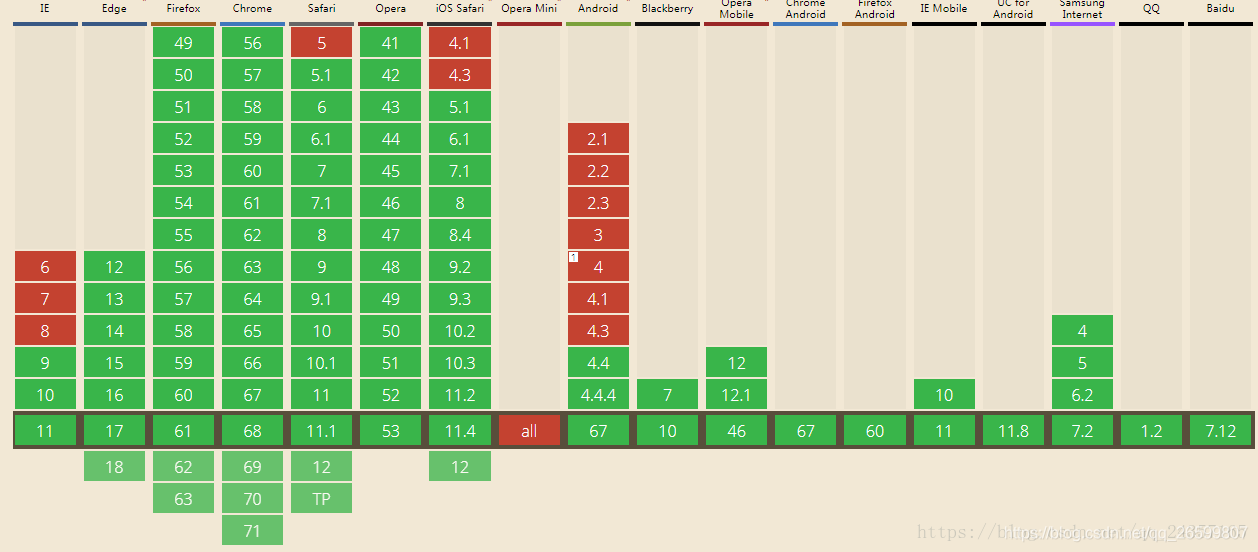
(4)woff的兼容性
兼容性良好,如下图所示:

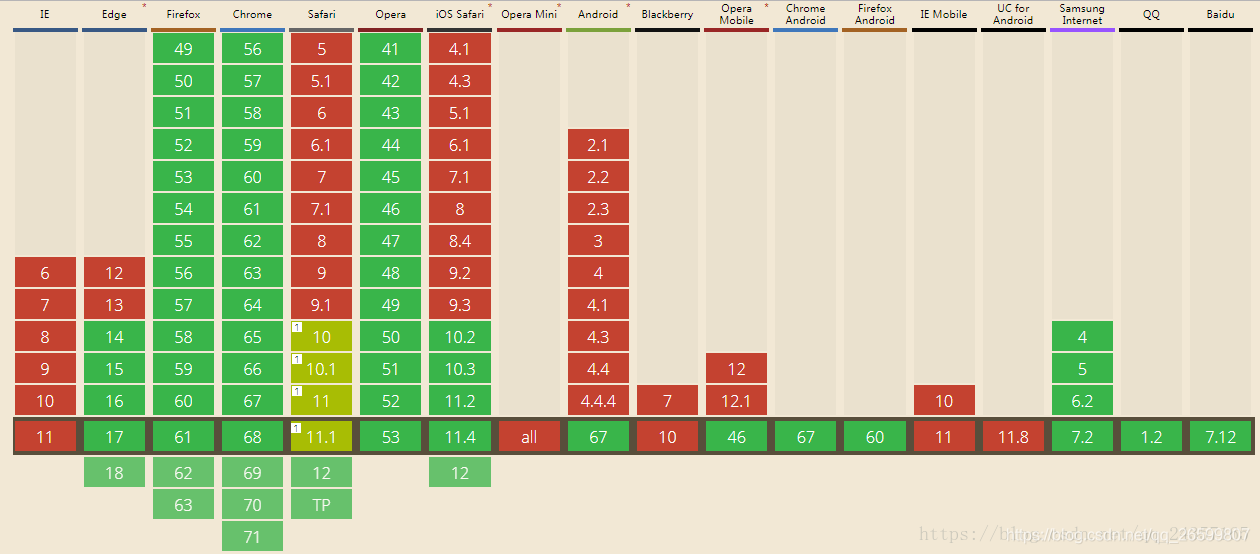
(5)woff2的兼容性
除IE及低系统移动端,其他兼容情况较好,如下图所示:

综合上述分析:
(1)电脑端兼容最好的是woff格式;其次是ttf,但是ttf对IE的兼容情况不容乐观;svg只对Safari以及低端安卓兼容;eot只对IE兼容,如果要做到兼容IE8以下需要结合eot混着用
(2)移动端上eot完全不兼容;svg低端系统能很好兼容但不知道为何高端安卓不再支持;woff及ttf格式在移动端兼容性较好,可以互补。
结论:
根据自己的业务场景需求,并不需要启用所有格式的图标文件,这样才能做到UI效果、兼容性、性能三者达到平衡。
您已成功复制微信号
leishi010
打开微信添加好友?
确定