比较注重设计美观的网站建设客户,对于细节是精益求精,比如radio单选框,默认的觉得不好看,想要自定义个性化样式。
既然有需求,那么首先就要问了:可以自定义radio单选框的样式吗?
答案是:可以,只需用css就可以自定义radio单选框的样式。
实施思路:
通过css自定义label的伪类样式,然后将radio本身的样式覆盖。
实施步骤如下:
(1)表单radio单选框代码改造为如下:
<div class="single-form"> <ul> <li><input type="radio" class="form-control-radio" name='info[ljfs]' id="ljfs_1" value="1" checked><label for="ljfs_1">quite satisfied</label></li> <li><input type="radio" class="form-control-radio" name='info[ljfs]' id="ljfs_2" value="2"><label for="ljfs_2">satisfaction</label></li> <li><input type="radio" class="form-control-radio" name='info[ljfs]' id="ljfs_3" value="3"><label for="ljfs_3">ordinary</label></li> <li><input type="radio" class="form-control-radio" name='info[ljfs]' id="ljfs_4" value="4"><label for="ljfs_4">discontent</label></li> <li><input type="radio" class="form-control-radio" name='info[ljfs]' id="ljfs_5" value="5"><label for="ljfs_5">very dissatisfied</label></li> </ul> </div>
(2)再加入css样式如下:
.single-form ul li {
position:relative;
}
.form-control-radio {
margin-right:20px;
}
input[type="radio"] {
position: absolute;
top:6px;
left:0;
width: 18px;
height: 18px;
clip: rect(0, 0, 0, 0);
}
input[type="radio"]+label::before {
content: "\a0";
display: inline-block;
vertical-align: middle;
font-size: 18px;
width: 18px;
height: 18px;
margin-right: 20px;
border-radius: 50%;
border: 1px solid #C6CFDB;
background-color: #C6CFDB;
background-clip: content-box;
padding: 3px;
}
input[type="radio"]:checked+label::before {
border: 1px solid #40D6FF;
background-color: #40D6FF;
background-clip: content-box;
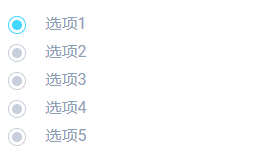
}(3)改造后的网页效果如下:

您已成功复制微信号
leishi010
打开微信添加好友?
确定