客户建站需求千变万化,无论怎么变化,只要会phpcms v9二次开发,那么就可以实现需求。
phpcms v9自带的组图字段,有一定的局限性,每组只能上传一张图片和一段描述。当客户需求不满足于此时,就需要二次开发了,根据本文二次开发教程,可以让每组能上传一张图片、添加一个名称和一段描述。
当然了,并不局限于此,根据此教程的思路,您也可以添加更多的文本内容。比如,房地产类网站,可以开发每组上传一张图片、添加一个户型名称、一个户型面积、一个户型价格等等。
上述说的是每组的内容,另外,这里可以增加无限个组,没有任何数量限制。
本文分享的,是内容增加图文组字段,每组可以上传一张图片、添加一个名称和一段描述,如果有更多文本需求,可以参考本文自我开发增加。
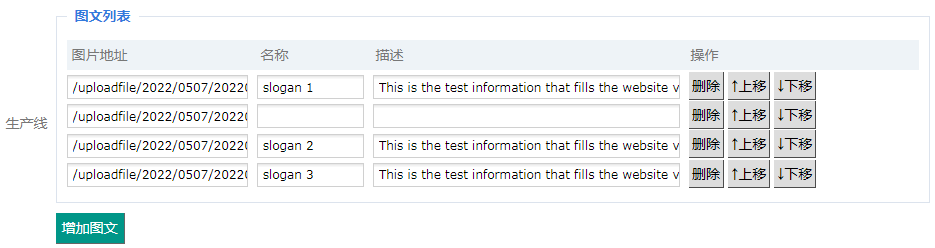
演示效果图如下所示:

phpcms v9图文组二次开发如下:
1、打开/phpcms/modules/content/fields/fields.inc.php文件,
找到
'images'=>'多图片',
在其下方增加如下代码:
'imgs'=>'图文组',
2、打开/phpcms/languages/zh-cn/content.lang.php,在任意位置增加以下代码:
$LANG['imgs_list'] = '图文列表'; $LANG['multiple_imgs_list'] = '增加图文';
3、打开/statics/css/reset.css文件,
在文件末尾增加以下css样式:
.imglist {
background:#eef3f7;
width: 100%;
line-height: 30px;
height: 30px;
margin-bottom: 5px;
color: #777;
}
.imglist .img1{ float:left; width:174px; padding-left:5px;}
.imglist .img2{ float:left; width:100px; padding-left:15px;}
.imglist .img3{ float:left; width:300px; padding-left:15px;}
.imglist .img4{ float:left; width:auto; padding-left:15px;}上述css样式您可以根据自身情况进行任意调整。提示:如果样式没有显示,就清理下浏览器缓存后再看。
4、下载图文组二次开发压缩包
别看我们是技术大佬,但是我们真没什么钱!
如需继续阅读,请联系客服并支付¥ 100元后,获取阅读密码。
您已成功复制微信号
leishi010
打开微信添加好友?
确定